Anessa Leng Project Review
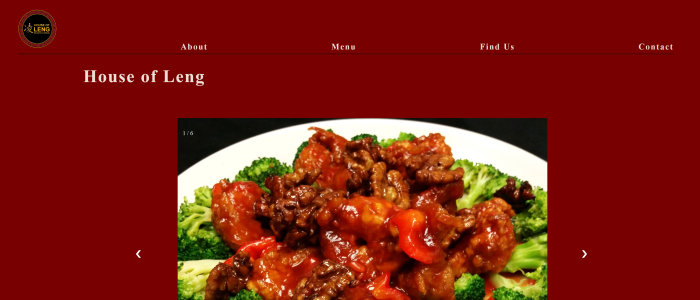
My overall impression of the House of Leng’s webpages is that they are well-organized and aesthetically pleasing. The consistent design elements across the pages enhance the user experience, making navigation intuitive and straightforward. The contrast used in the design is great as it aids in distinguishing different sections effectively. However, there is room for improvement on the ‘About’ page. The readability of the text against the red background is somewhat compromised due to the lack of line spacing in the multi-line paragraphs. I would suggest increasing the ‘line-height’ to create some breathing space between the lines, which would significantly enhance the readability. Apart from this minor issue, the website is beautifully designed and functions smoothly. It’s clear that a lot of thought and effort has been put into it.

Review CheckList
There are no spaces or upper-cases in the file/folder names, including scripts, images, etc.:
- ✅ Good
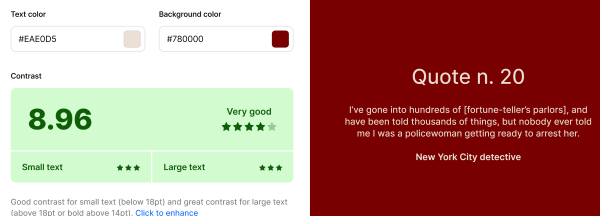
Design Page has sufficient contrast/font sizing so as to be easy to read:
- ✅ Good

Color Contrast Checker: www.coolors.com
Page has site colors and fonts using the standard .css file, unless this assignment requires a unique/standalone/embedded one:
- ✅ Good
CRAP Contrast Repetition Alignment Proximity:
- ✅ Good
Page has within it: Header Main Footer (optional) nav for main menu between header and main:
- ✅ Good
Header has site/brand header with text in an h1:
- ✅ Good
If this is a “branded page” it should be the brand/company DO NOT INCLUDE THE PAGE NAME IN THE HEADER:
- ✅ Good
Understand the difference between head, header, and heading:
- ✅ Good
Main starts with name of page as an h2 and does not include name of site/brand:
- ✅ Good
Page has brand tagline somewhere (make up a slogan and include it on every page in a consistent location):
- ❗Missing tagline
Page has footer with Menu for user’s pages:
- ✅ Good
Page has html validation button/link and validates:
- ✅ Good
Page has css validation button/link and validates:
- ✅ Good
Page has specific requirements for this assignment (make a checklist from that assignment and make sure you’ve covered everything there):
- ✅ Fully functional HTML and CSS code for a minimum of 5 pages
- ✅ Entry or Home page
- ✅ Navigation Bar