Client Project Design Layout
Client website description and purpose:
The purpose of the client-driven website is to display my client's interest in painting "Warhammer" miniatures. A driving factor in the game's success is the ability to paint and cusomize miniature models to the user's liking.
Who the website is intended for:
The website is intended for those interested in Warhammer/Warhammer 40k, and want an example of someone who is also getting into the game.
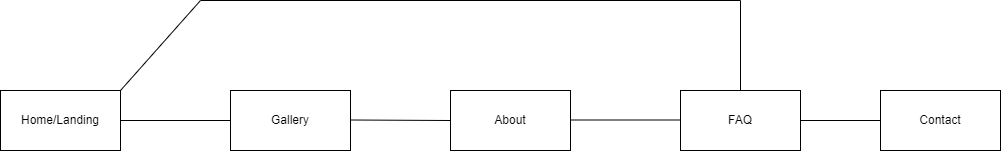
Content Overview:
The website will be separated into a standard 5-page format: Home/Landing page, Gallery, FAQ, About the Client, and Contact.
Client Information
Name: Alexander Wynn
Hobby/Interest: Playing Warhammer and painting Warhammer models.
Email: xanderwynn@hotmail.com
Phone: (984)-500-6185
Affiliation: Friend (Outside School)
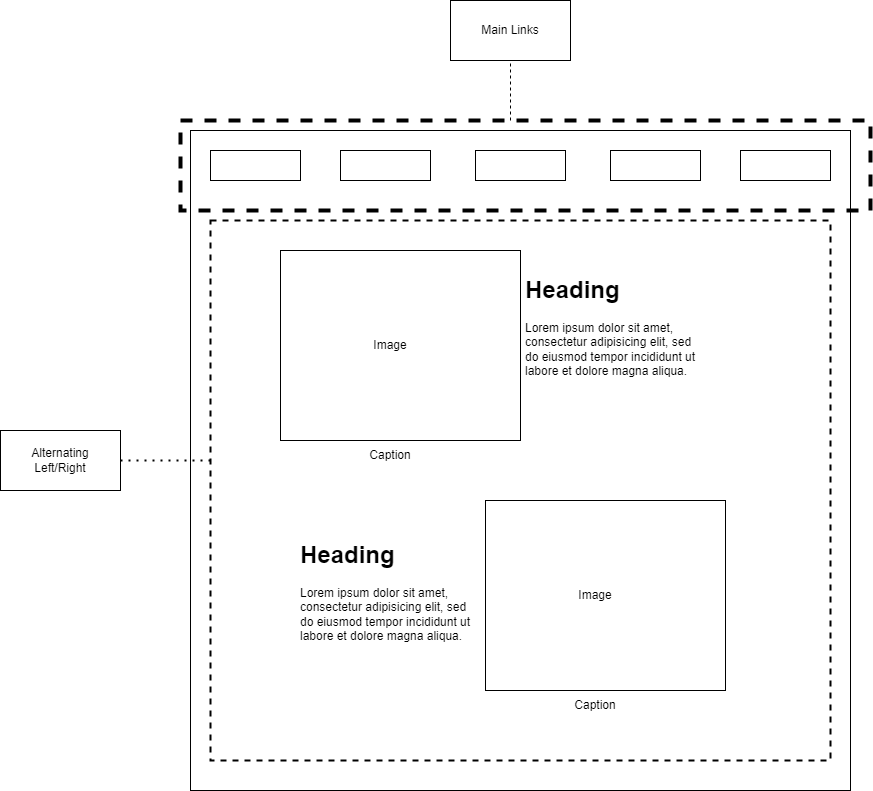
Page Overviews:
Home:
Purpose - Greet the user with a tagline and a good-looking home page that drives them to explore more.
Audience - Anyone looking to inquire about Warhammer.
Content - Client's name and interest, along with a caption and a button that leads them to the FAQ page.
Data Entry - None
Data Validation - None
Buttons/Hyperlinks/Dropdowns - Links to the other pages of the website in header, button under caption leading to FAQ page.
Actions - Planning to have button animate when users hover over it
Notes - None
Gallery:
Purpose - To display examples of the client's hobby (painted figures) to interested users.
Audience - People interested in seeing my client's work on their hobby.
Content - Various images of painted figures with related captions.
Data Entry - None
Data Validation - None
Buttons/Hyperlinks/Dropdowns - In addition to the links at the top, each picture will have hidden captions that reveal when the users hover over the image.
Actions - The user can hover over the images to reveal captions, these captions contain a description about the image, as well as the paint used on the model shown.
Notes - None
About the Client:
Purpose - To display information about the client's history painting figures and playing Warhammer.
Audience - Those who want to know some background information on my client and their experience.
Content - Similar to the "Introduction" page on my own personal website. Would consist of one main picture with a caption followed by some paragraphs detailing their history.
Data Entry - None
Data Validation - None
Buttons/Hyperlinks/Dropdowns - Only the links at the top.
Actions - None
Notes - None
FAQ:
Purpose - To display information about the tabletop game "Warhammer", and painting figures.
Audience - Those who want to know more about the game/painting.
Content - Would consist of 2 submenus: Warhammer FAQ, and Painting FAQ. The submenus can be accessed by clicking on the corresponding dropdown button. Warhammer FAQ contains basic information about how to play the game, and Painting FAQ gives information about painting models.
Data Entry - None
Data Validation - None
Buttons/Hyperlinks/Dropdowns - Dropdown menus revealing information about the game, in addition to the links at top.
Actions - The users can click on the dropdown buttons to reveal information.
Notes - None.
Contact:
Purpose - To display the client's contact information.
Audience - Those looking to contact the client about their hobby.
Content - Would consist of the user's contact information & link to their discord.
Data Entry - None (At the moment)
Data Validation - None (At the moment)
Buttons/Hyperlinks/Dropdowns - Link to client's discord
Actions - None
Notes - WIP