|
|||||||
|
|
|
Home |
|
Creating a UNCC Webpage Maintain a Webpage all Semester Some of you are already experts at this, and some of you are brand new. I want you to create a webpage for this course. Let's try to get one up today. I use Dreamweaver to create/update my webpages. In order to save changes to your webpage, you must save your homepage as "index.html" and it must be in your "public_html" file folder, which you access by double clicking your My Computer folder:
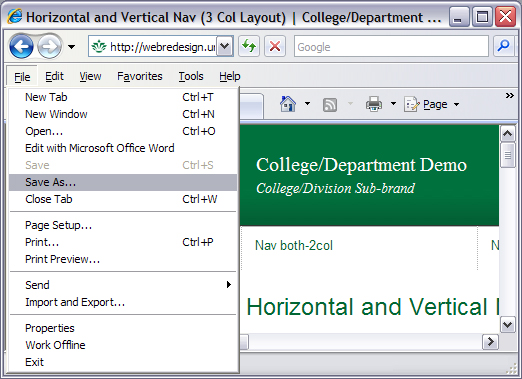
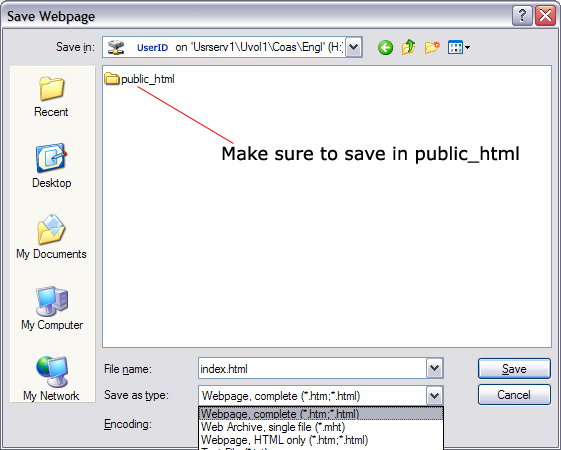
Use the Dreamweaver template I saved for you and update it using Dreamweaver. After clicking the above link, go to File --> Save As... and select the appropriate file folder to save the page (the screen shot below isn't the same as the template above):
Note: If you use the Templates in Dreamweaver, they will save in strange ways. But, hey, it's fun to figure things out, right? Give yourself a challenge. Before clicking the SAVE button, select "Webpage, complete (*.htm; *.html)" in the Save as type: drop-down menu:
I'd like your web page to have the following on your home page:
Let's see how far we got...questions? Some of you are already experts at this, and some of you are brand new. I want you to create a BRAND NEW webpage for this course. Some of you have had me before, and you still have a webpage. Please have this class's web pages contained in a file folder named "4182" or "5182." Therefore, in your public_html file folder, you should have a file folder named "4182" or "5182."
Webpage Goal (ENGL 4182-5182) Web sites are the papyri of the 21st Century. This ongoing project is supposed to get you to create a series of Web pages that show your understanding of digital information design. While the end result is up to you, I have guidelines for this assignment:
*You need not use all, but I want you to maintain an engaged online presence. The above are for the rest of the semester; don't think you have to incorporate them all tonight. At the minimum, you must update the webpage weekly and show that you're engaged with the major topics of the course. Oh yeah, and the format is up to you! I will also ask you to reflect on your web page design at the end of the semester, so make sure you know exactly where you get information (images, quotes, links, etc.) online. To highlight text, you need to know how to change the HTML command: <span style="background-color: #FFFF00"> ... </span> Accessing Your 'H' Drive Off Campus UNC Charlotte has a great way for you to store class files and other stuff. Whenever you log into the UNCC system on campus, your 'My Documents' folder is a remotely stored section of the server. You can also access this storage space when you're off campus!
|
| © UNC Charlotte Copyright | Privacy Statement | Page Maintained By: Aaron A. Toscano |