|
Designing with Color
Creating Color on Screens and Paper
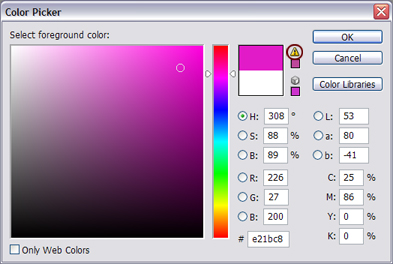
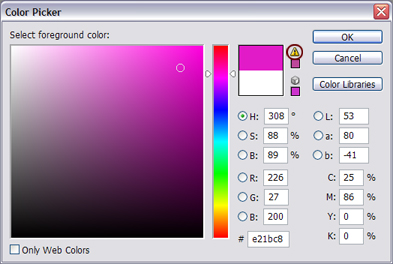
Let's see if we can't make some sense out of the Adobe color pickers.
- Additive color (p. 256): RGB colors for the screen. Production of light for perception.
- additive primary colors: the hues red, green, and blue.
- additive secondary colors: cyan, magenta, and yellow.
- Hexadecimal colors for webpages (p. 257): common chart and "full" chart (1551 colors)
- Subtractive color (p. 260): CMYK color for reflective surfaces. Absorption of light for perception.
- subtractive primary colors: cyan, magenta, and yellow.
- subtractive secondary colors: red, green, and blue.
- Process color (p. 261): "overprinting the same sheet four times with four different inks" to get the desired printed color.
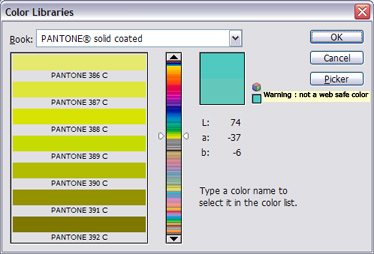
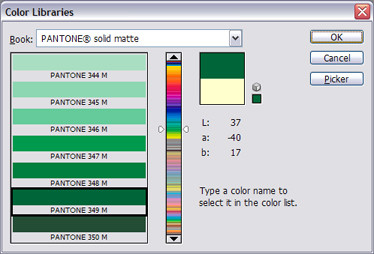
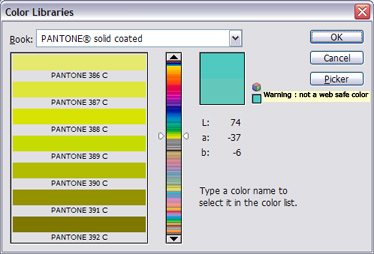
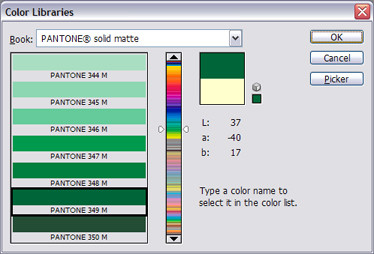
- Pantone Matching System (p. 263): standard codes for different colored inks.

- Check out UNCC's color codes (p. 9)
Another PDF for Branding Identity (p. 13)

- Out of gamut for printing

- Monochromatic color scheme (p. 265): using colors restricted to one hue.
- Analogous color scheme (p. 265): "using a narrow range of hues contiguous to a central hue" (color figure 11 in the book).
- Complementary color scheme (p. 266): using two colors on opposite sides of the wheel.
- Split-complementary color scheme (p. 266): choosing one hue and two or more hues close to the complementary first hue.
Of course, as the book tells us, we can't expect the colors on our screens to appear the same as on paper. We have to print out our designs in order to know what they'll look like on paper. Sometimes having too many choices is daunting, but keep the one unbreakable design rule in mind: "Just because you can do something doesn't mean you should." After all, you want to avoid garishness!
Color Schemes
Let's head over to a page on color schemes, so we can talk about what they mean culturally and, of course, rhetorically.
|