Melodye's Tutorial
This shows UNCC students how to upload a webpage.
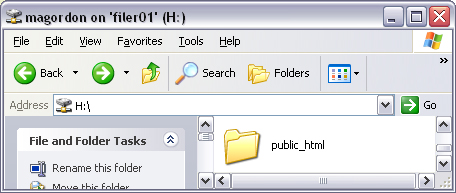
Step One:
Create a folder named public_html in your h-drive.

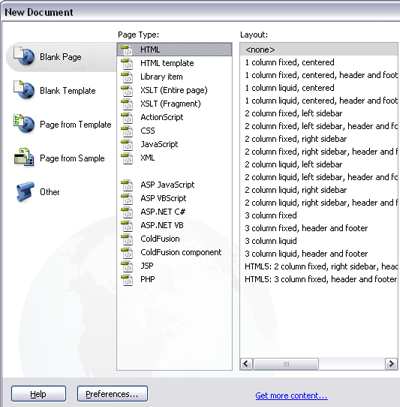
Step Two:
Open Dreamweaver from the Start Menu. Click File > New, and choose "html."

Step Three:
Save all files (images, text) related to your webpage in the public_html folder so that Dreamweaver knows where to find them.
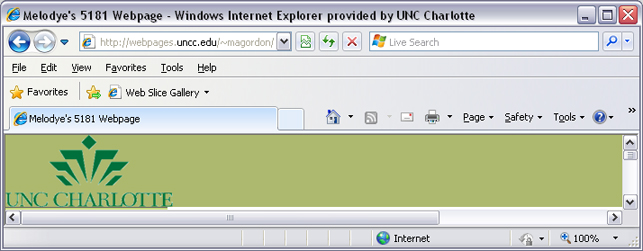
Step Four:
Open a web browser and go to webpages.uncc.edu/~userid/

By nature, the background color on any div will only show for the length of the content. This means if you're using a background color or border to create the look of a side column, it won't extend all the way to the footer but will stop when the content ends. If the .content div will always contain more content, you can place a border on the .content div to divide it from the column.
